안녕하세요, 프로덕트팀 PO 시드니입니다.
트렌비 프로덕트팀은 트렌비의 비즈니스 개발을 리드하는 프로덕트 오너들로 구성된 팀입니다. 각 도메인의 프로덕트 오너들은 담당 도메인 개발자들과 개발 로드맵 수립, 스프린트 관리, 진행할 개발 요건들에 대한 상세기획, 유관 부서 커뮤니케이션이나 협의를 하며 업무를 진행하고 있습니다.
하지만 빠르게 성장하는 트렌비 비즈니스를 신속하게 처리하려다 보니 종종 발생하는 일이 바로 기획, 디자인, 개발파트의 싱크가 맞지 않는 것입니다. 이를 효과적으로 해결하기 위해 많은 고민을 하고 있는데, 이번에는 Figma를 협업 툴로 사용하여 협업 방식을 개선한 시도를 소개해 드리려고 합니다.
어떻게 일했는가?
초기 일하던 방식
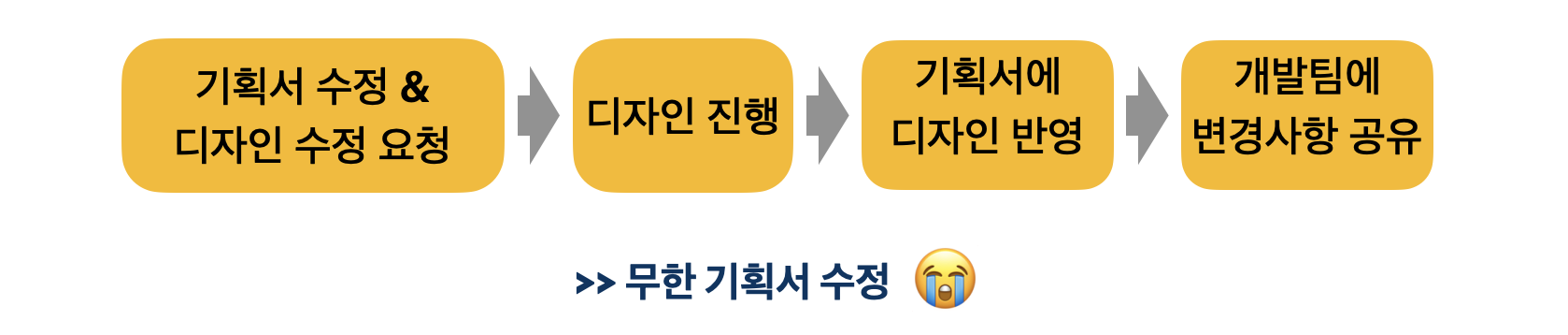
처음에 저희가 시도한 방법은 PO가 화면정의서를 만들어 디자인을 요청하고 디자인이 완성되면 이를 다시 화면정의서에 반영하는 방식이었습니다. 디자인 과정에서 기획이 바뀌면 다시 만들어진 디자인을 화면정의서에 업데이트했습니다.
디자인 파일에는 기능 정의가 없다 보니, 개발자들은 화면정의서와 디자인 파일을 각각 보면서 실제 개발을 진행했습니다.
-
기획자가 작성한 화면 정의서(구글 슬라이드 or PPT)

-
디자이너 산출물(피그마 파일)

어떤 문제가 있었는가?
개발이 시작된 이후에 디자인과 기획이 바뀌지 않는다면 너무 좋겠지만, 실제로는 그렇지 않은 경우가 대부분입니다. 개발 단계에서 기획 & 디자인 단계에서 파악하지 못했던 이슈들이 확인되기도 하고, 더 좋은 아이디어들이 나오기도 합니다. 이러한 경우 개발 중에 기획, 디자인을 변경하게 됩니다.
그런데, 문제는 화면정의서에 UI가 정의되어 있다는 것입니다.
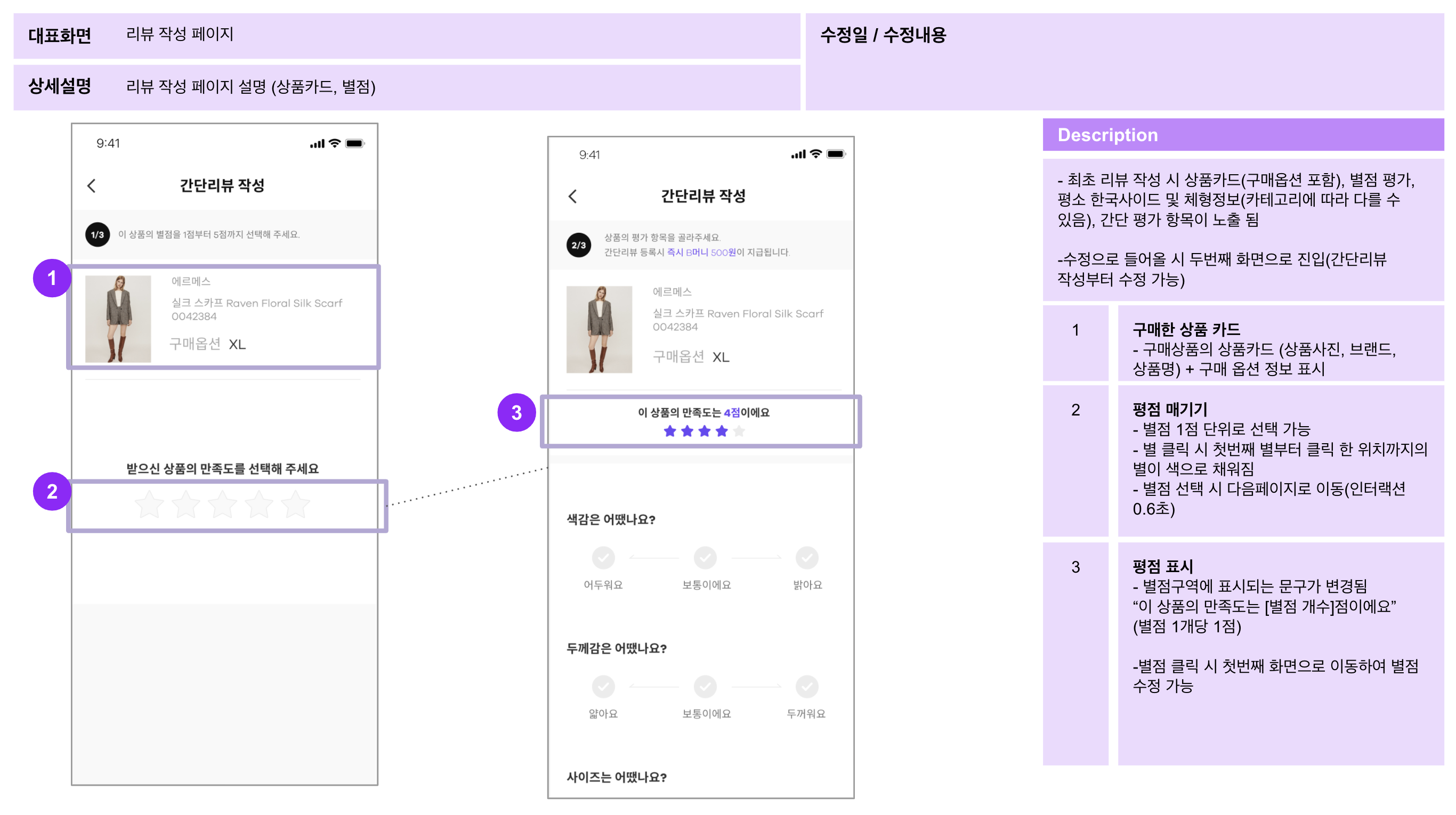
이렇게 되면 디자인이 바뀔 때마다 매번 기획서 업데이트가 필요해집니다. 예를 들어 별점을 선택하는 방식이 바뀐다면 기획서에도 변경된 디자인이 반영된 화면으로 업데이트를 해줘야 하는 거죠. 이로 인해 몇 가지 문제가 발생하게 됩니다.
- 화면정의서와 디자인을 모두 업데이트해야 하는데, 화면정의서 내 UI는 사실 개발자들에게 필요한 정보가 아님. 그러나 화면정의서 내 UI를 업데이트 안 하면, 정보가 부정확해지기 때문에 불필요한 중복 작업 발생할 수 있음
- 화면정의서와 디자인이 100% 싱크가 맞아야 하는데, 현실적으로는 100% 안 맞는 경우가 자주 발생
- QA, 개발 입장에서 화면정의서와 디자인 문서를 둘 다 봐야 한다는 부담이 있음
위의 경우 개발자는 싱크가 맞지 않은 화면정의서와 디자인 문서 중 어떤 것을 실제 개발에 반영해야 할지 혼동이 생길 것입니다.
특히 QA가 진행될 때는 화면정의서를 기준으로 진행했기 때문에, 최신 반영된 디자인으로 화면정의서를 업데이트하는 것이 중요했습니다.
그래서 이 시기에는, 변경사항이 생기기만 하면 해당 내용을 화면정의서에 반영하는 데만 많은 시간을 썼습니다.

어떻게 개선했는가?
1차 시도 - 기획, 디자인 문서 통합
초기에는 기획서(특히 화면정의서) 파일이 따로 있다 보니, 디자이너도 파일을 찾아보는 게 불편했습니다. 그래서 디자이너가 작업하는 파일에 직접 화면정의서를 추가하기 시작했습니다.
처음에는 구글 슬라이드를 캡처해서 붙여 넣었습니다. 조금 더 번거로움이 생기더라도, 싱크가 안 맞는 것보단 훨씬 나았습니다.
그러다가 피그마 파일에 직접 화면정의서를 작성하기 시작했습니다.

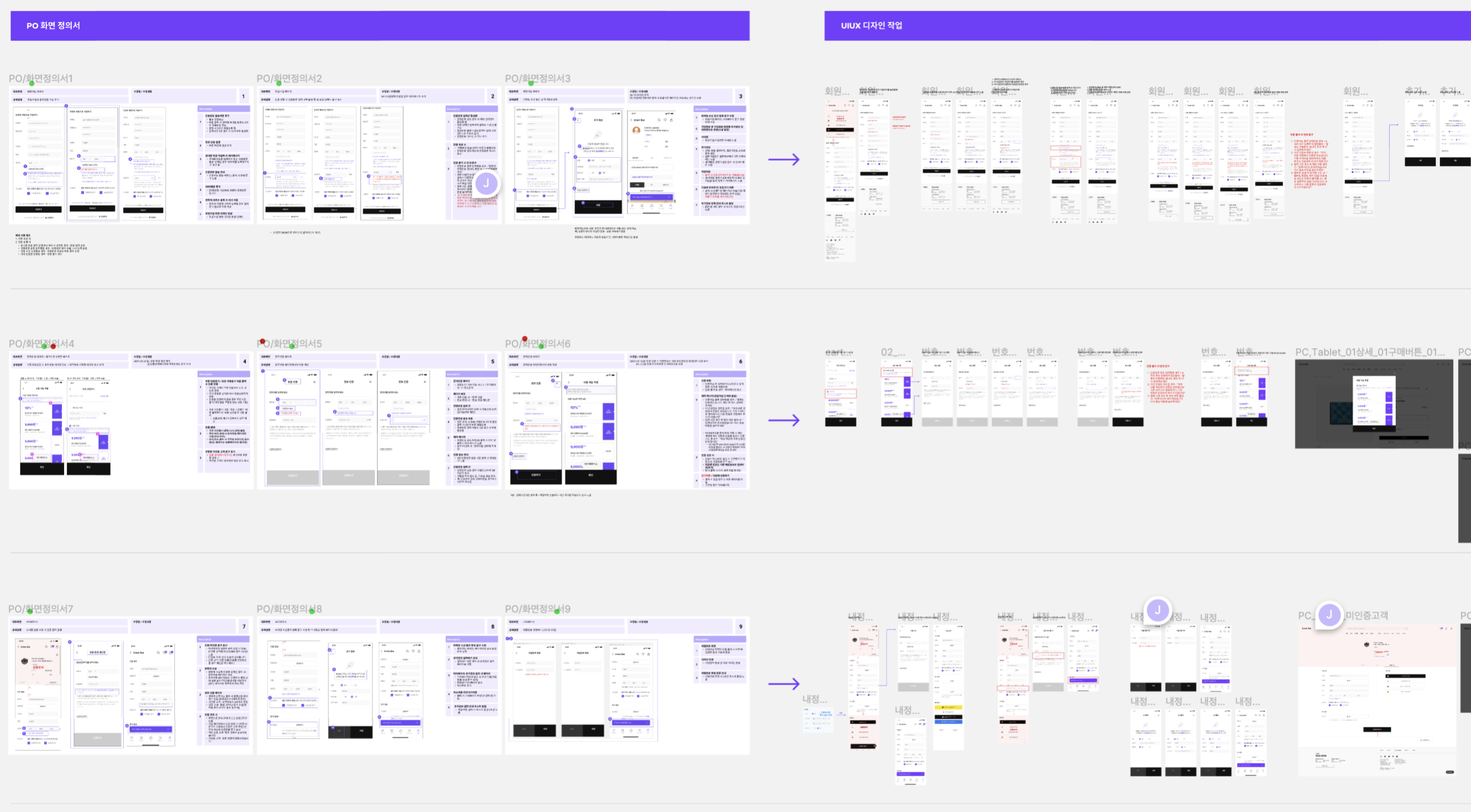
좌측은 PO가 작성한 기획 영역, 우측은 디자이너가 작업한 디자인 영역입니다. 한 화면에 두 파일을 같이 넣었더니, 디자이너와 개발자 모두 확인하기 편하다는 피드백을 받았습니다. 👍
그러나 PO는 여전히 업데이트의 늪에서 헤어 나오지 못했습니다..
[아쉬웠던 부분]
이 단계에서는 단순 문서만 통합되었고, 실질적인 통합이 이뤄지지 못해 아쉬운 부분이 많았습니다.
- 우측의 디자인을 좌측 화면정의서에 업데이트를 진행해야 함. 화면정의서 내 UI를 업데이트 안 하면, 여전히 정보가 부정확해짐
- 화면정의서는 PPT 템플릿을 활용해 작성했기 때문에, 템플릿 통해 UX Flow 파악이 쉽지 않음
- 피그마에 익숙하지 않았던 개발자분들을 위해(QA, 관리자 사이트 개발) PPT 파일을 계속 사용함. 업데이트할 문서가 더 많아짐
2차 시도 - 피그잼 활용
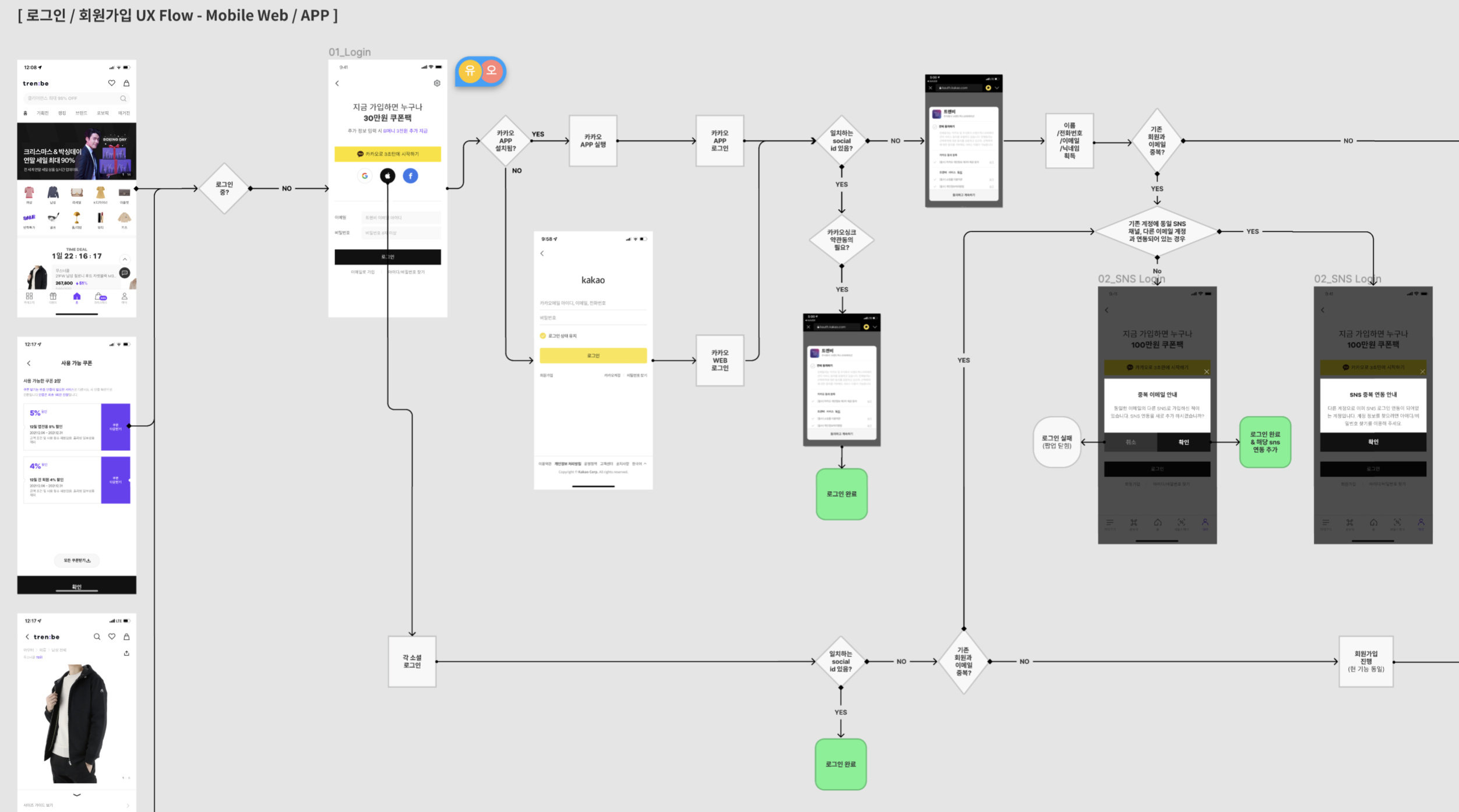
때마침, 피그마에 피그잼이라는 신규 기능이 추가되었습니다. 이에 PO팀 내부에서도 처음에는 브레인스토밍, 다이어그램 작성 등에 활용을 하기 시작했는데, 이를 UX Flow 작성에도 사용을 해보게 됩니다.
FigJam을 사용하면 다이어그램, 플로우차트를 그리기 쉽고, Figma 디자인 파일을 그대로 불러와 텍스트 수정을 할 수 있다는 점도 만족스러웠습니다.

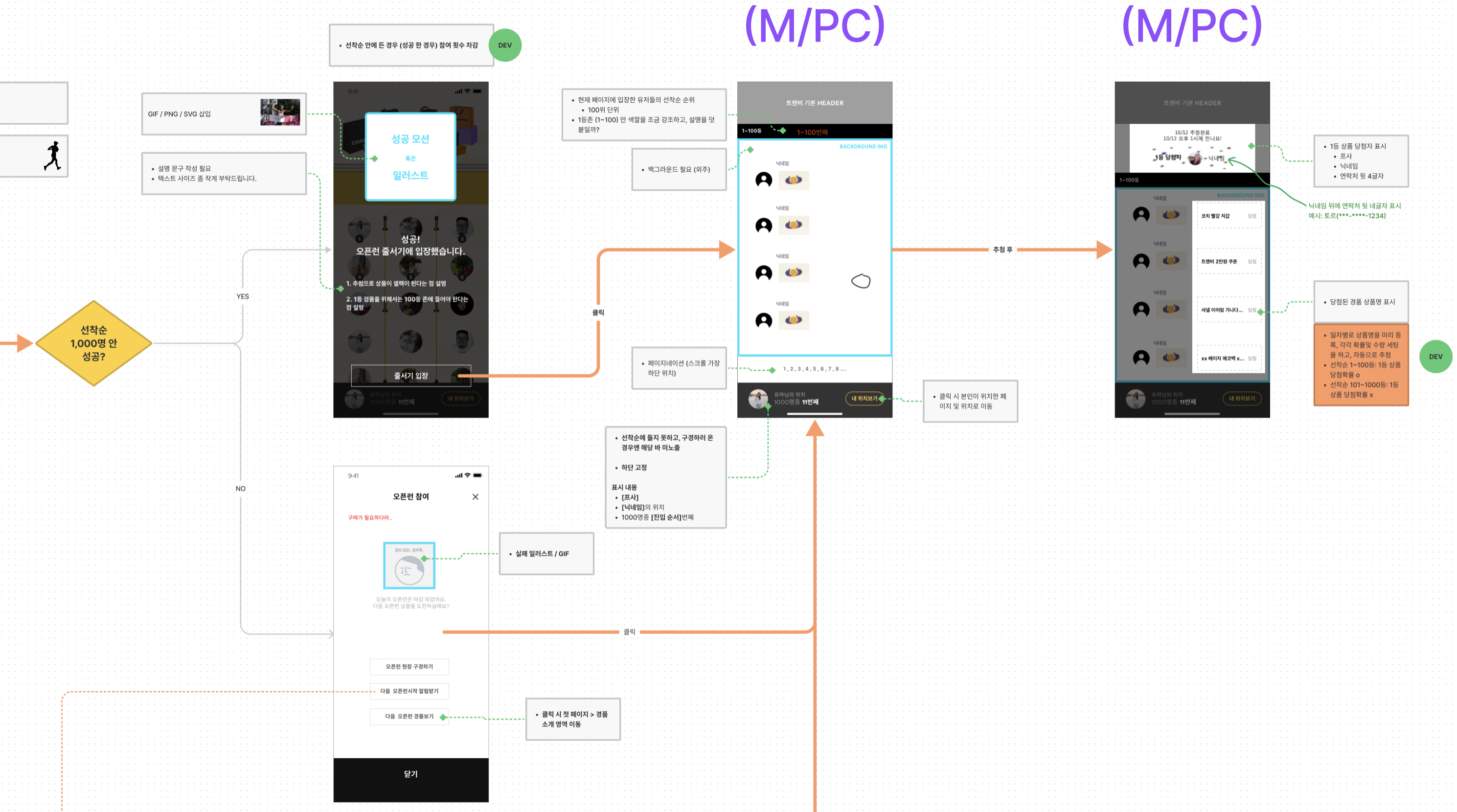
FigJam에 기획을 직접 하면서 와이어프레임과 기능명세서를 합치기 시작했습니다. 플로우가 복잡할수록 PPT로 표현하는 것이 어려웠는데, 넓은 캔버스에 그리다 보니 한눈에 파악하기가 쉬웠습니다.

특히 항상 사용하는 모달의 경우, 피그마에서 완성된 디자인 파일을 가져와 텍스트만 수정하면, 매번 번거롭게 화면을 그릴 일이 없습니다.
기획안이 완성되면, 해당 파일로 디자인팀에게 공유하여 디자인을 시작하고, 개발 리뷰까지 받을 수 있었습니다.
피그잼의 장점
- 다이어그램, 플로우차트를 그리기 쉽다
- Figma 디자인 파일을 그대로 불러와 텍스트 수정이 가능하다
- 복잡한 플로우도 하나의 캔버스에 전부 담을 수 있다
- 실시간으로 공유가 가능해, 협업하는 사람 간 커뮤니케이션이 가능하다
[아쉬웠던 부분]
피그잼이 기획을 하기엔 편하지만, 여전히 기획 파일과 디자인 파일은 분리가 된 상태였기 때문에 문제가 해결되지 않았습니다.
- 피그잼 기획 파일, 디자인 파일을 여전히 싱크 맞추어야 함
- 디자인이 나오면 피그잼에 디자인을 반영해야 함(기존 화면정의서에 UI업데이트 하는것과 동일)
- 피그잼에서는 개발자가 디자인 요소 추출 불가
현재
피그잼의 많은 장점에도 불구하고 파일을 기획, 디자인 파일을 각각 관리해야 하는 부분은 여전히 해결되지 않았습니다. 개발, QA에서도 동일하게 파일을 두 본 확인해야 했습니다.
피그잼에서 사용할 수 있는 화살표와 도형이 기획하기에 무척 편리한데 이를 피그마 디자인 파일에서도 동일하게 활용할 수 있어서 이를 사용하여 파일을 통합하는 방식으로 개선하기로 하였습니다.
현재는 디자인, PO 모두 하나의 파일만 업데이트하는 방식으로 작업하고 있습니다. 이렇게 하나로 합쳐진 파일을 가지고, 개발팀에서는 개발을 시작합니다.

[좋은점]
1. 싱크를 맞추기가 쉬움
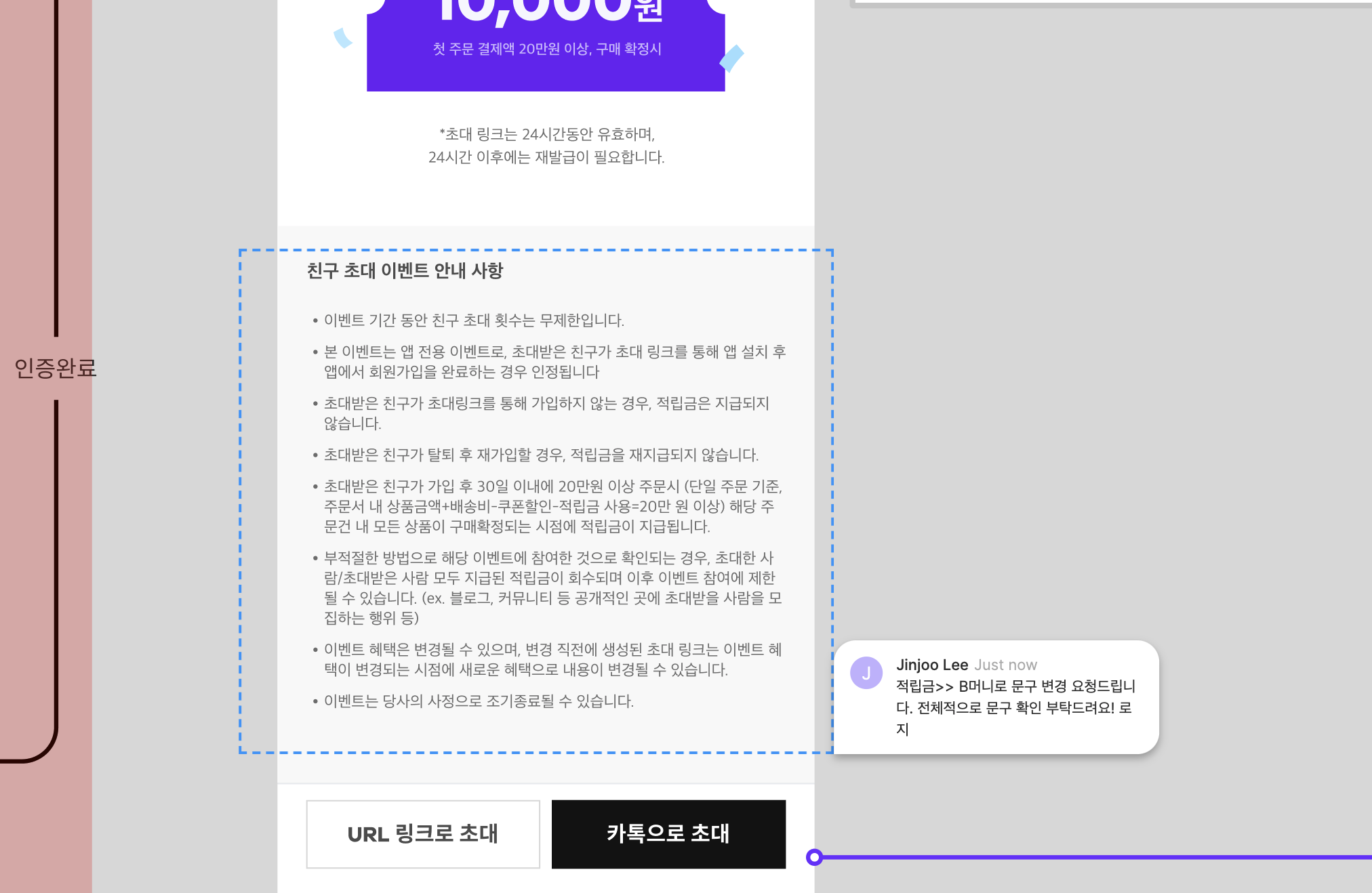
하나의 페이지로 관리하면 싱크를 맞추기가 쉽습니다. 기획이 변경됐거나 싱크가 아직 맞춰지지 않았을 경우에는 확인이 필요한 곳만 스티커를 붙여 담당자가 확인하고, 확인이 완료되면 스티커를 지우는 방식으로 진행하여 누구나 진행 상황을 확인할 수 있습니다. 혹은 코멘트 기능을 사용해 바로 담당자를 멘션 할 수 있습니다.

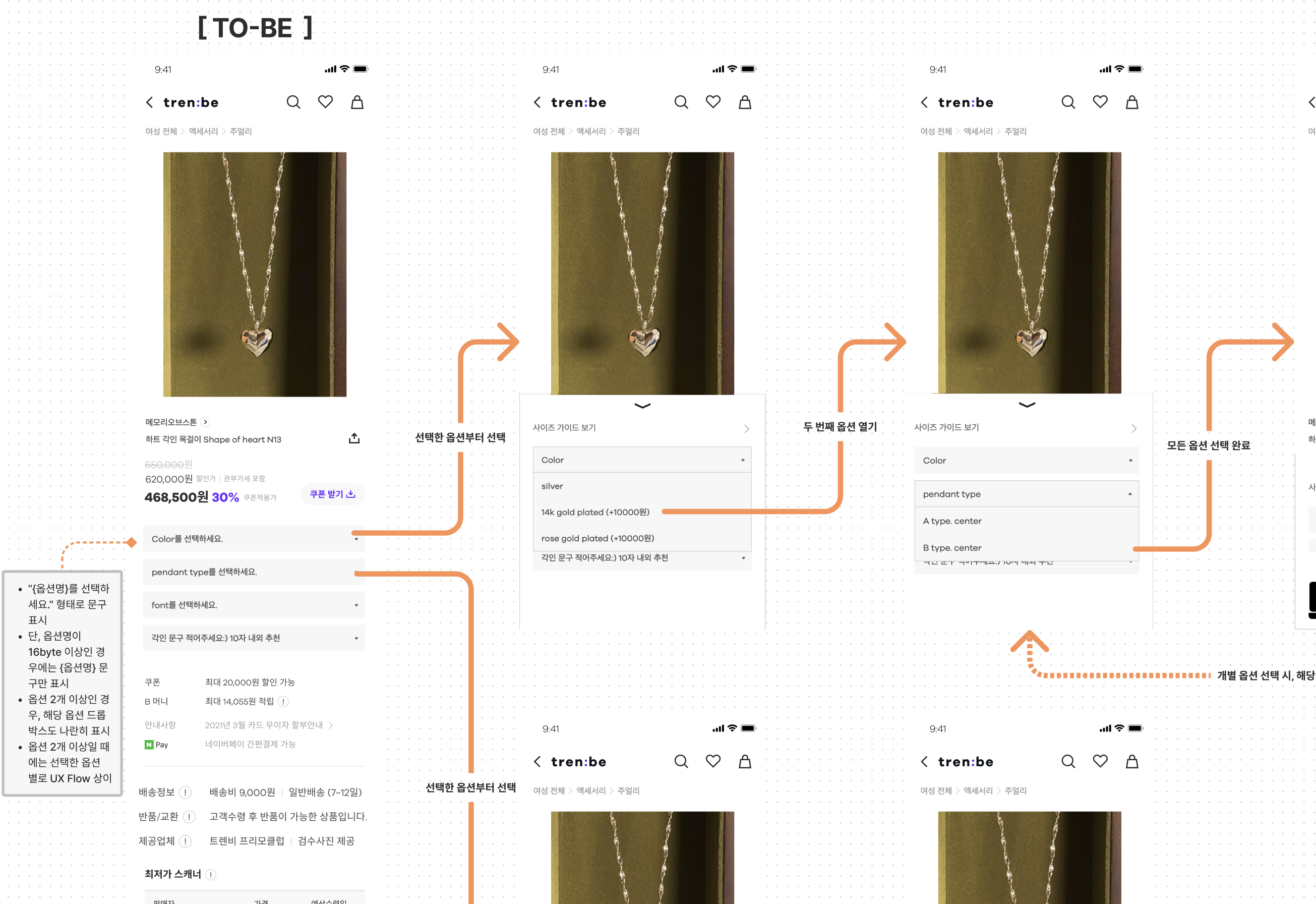
2. 기획+디자인 합본에 UX에서 디자인을 직접 업데이트
디자인이 변경됐다면 변경사항을 기획자가 화면정의서에 반영하는 게 아니라, 디자이너가 해당 위치에 디자인을 바로 교체하는 방식으로 진행하여, 싱크가 바로바로 맞게 되고 진행 상황을 빠르게 파악할 수 있어 업무가 훨씬 편해졌습니다.
디자이너가 디자인을 바로 교체해 주면 PO는 변경된 디자인을 파악하는 동시에 해당 영역만 구분될 수 있도록 표시줍니다. 개발자는 어느 영역을 업데이트해야 하는지 바로 확인이 가능합니다.

물론, 피그마에서 해당 내용을 표시하더라도 슬렉이나 회의에서 업데이트 내용 공유는 수시로 필요하고, PO들은 여전히 기획서를 수정하지만, 이전보다 불편한 점은 확실히 줄었고, 전체적으로 파악이 쉬워 더 업무 효율이 상당히 올라갔습니다 😊
마무리
이런 방식이 적합한 프로젝트가 있고, 회사마다 스타일이 달라 적용이 어려울 수 있을 것 같은데, 저희는 협업하는 동료들과 함께 이상적인 방식을 찾는 과정에서 이렇게 피그마를 활용하여 진행하게 되었습니다.
저희가 현재 일하고 있는 방식은 당장 업무를 효율적으로 진행하기 위해 마련한 것이어서, 모든 회사나 프로젝트 환경에 맞는 솔루션은 아닐 수 있습니다. 다만 협업하는 동료들과 함께 더 나은 방식을 찾는 과정에서 이렇게 피그마를 활용하여 진행하게 되었습니다.
하지만 아직은 부족한 부분이 많은 상태입니다. 기획 & 디자인 산출물의 최종본 관리 방법, 버전 관리 방법, 전체 UX Flow 내에서 구체적인 기능 정의를 어떻게 모두 포함시킬 것인지, 관리자 사이트의 UX 산출물을 어떻게 정리할 것인지 등의 과제들이 많이 남아 있습니다.
이 글을 읽는 동안 아이디어가 떠올랐다면, 트렌비에 합류하여 이런 과제들을 함께 풀어 보는 재미를 느껴보시면 어떨까요?