개편 배경
서비스를 리뉴얼을 하는 작업은 생각보다 많은 수고와 인내가 필요한 작업입니다. 단순 심미적인 만족감뿐 아니라 사용자 고객여정을 파악하여 더 편리한 구매와 탐색 경험을 서비스에 녹여 반영해야 하기 때문이죠.
그런데도 불구하고 왜 수많은 서비스들은 리뉴얼을 하는 걸까요? 여러 가지 이유가 있겠지만 대부분은 다음과 비슷한 이유를 포함하고 있을 것입니다.
‘디자인이 오래되었다거나 구성이 복잡하거나, 모바일에 최적화되어있지 않거나, 지표 성과가 좋지 않거나, 사이트가 무겁거나’ …
리뉴얼을 하기전에 해야 하는 가장 중요한 작업은 우리 서비스의 현재 상황 분석입니다. 문제점을 명확히 파악해야 개선 목표를 올바르게 설정할 수 있고 의미 있는 결과를 가져올 수 있기 때문입니다.
문제 정의
리뉴얼 전에 분석한 트렌비 서비스의 문제점은 크게 4가지가 있었습니다.

1. 디자인 시스템의 부재로 오랜 시간 조금씩 무너진 디자인 일관성과 비효율적인 업무 방식
2. 어려운 탐색구조, 뎁스(Depth)가 깊고 복잡함
3. 다소아쉬운 브랜드 정체성(Identity)
4. 모바일에 최적화되지 않음
(리뉴얼을 진행하며 함께 작업했던 디자인 시스템 제작기는 할 이야기가 많으니 따로 글을 쓰도록 하겠습니다.😇)
서비스 리뉴얼 목표 설정
- 디자인 시스템 제작
-
컴포넌트를 만들어 반복되는 작업을 최소화 시키자 또 누가 만들어도 한 사람이 만든 것처럼 보이도록 일관성을 갖추자
- 탐색 고도화
-
편리한 탐색으로 유저가 원하는 상품을 빠르게 찾도록 돕자. 탐색 여정 자체가 즐거운 과정이 되어 유저에게 좋은 경험을 주고 재방문을 유도하자
- 정품에 대한 신뢰도 상승
- 서비스 디자인과 탐색, 구매 과정에서 트렌비 정품 신뢰도를 높여주는 요소 제공
- 데이터 기반의 작업
- 데이터 활용을 적극적으로 해보자. 본격적인 데이터 수집과 데이터 기반의 설계 하나씩 시작
실행
STEP 01. 가장 많이 쓰이는, 개선점이 가장 필요한 부분 먼저
본격적인 문제 해결에 앞서 UX 방법론을 활용한 사용자 조사(User Research)를 진행했습니다. 주요 화면 사용성 테스트 (Usability Test)를 통해 사용자의 특성과 경향성을 분석할 수 있었으며 이를 통해 얻은 인사이트를 토대로 작업의 우선순위를 평가하고 개발팀과 스펙과 범위를 결정하기 위해 여러번의 미팅을 진행했습니다. 몇 년 동안 쌓인 요구사항을 모아 정리하고 기능 추가와 개편 그리고 최신 디자인도 반영하려다 보니 생각보다(?) 목표가 커졌지만 만족스러운 결과를 얻기 위해 전반적인 UI/UX 전략을 재수립하였습니다.

STEP 02. 브랜드 정체성 구체화
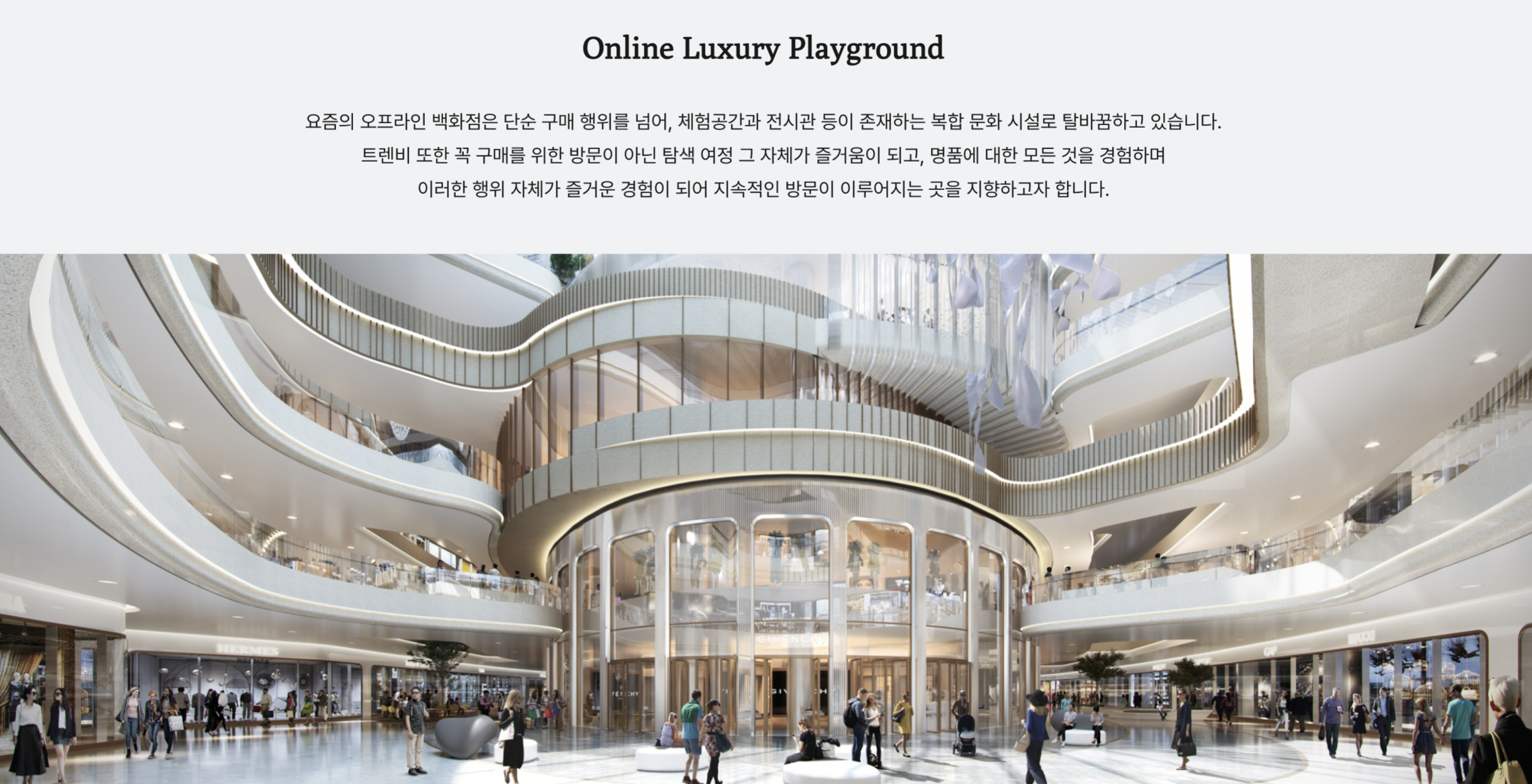
우리 유저가 갖는 트렌비의 또 다른 아쉬움은 브랜드 정체성이 부족하다는 점이었습니다. 이를 보완하기 위해 요즘 백화점에서의 고객 경험은 어떤지부터 살펴보니 우리가 유저에게 전달하고 싶은 고객 경험과 닮아 있었습니다.
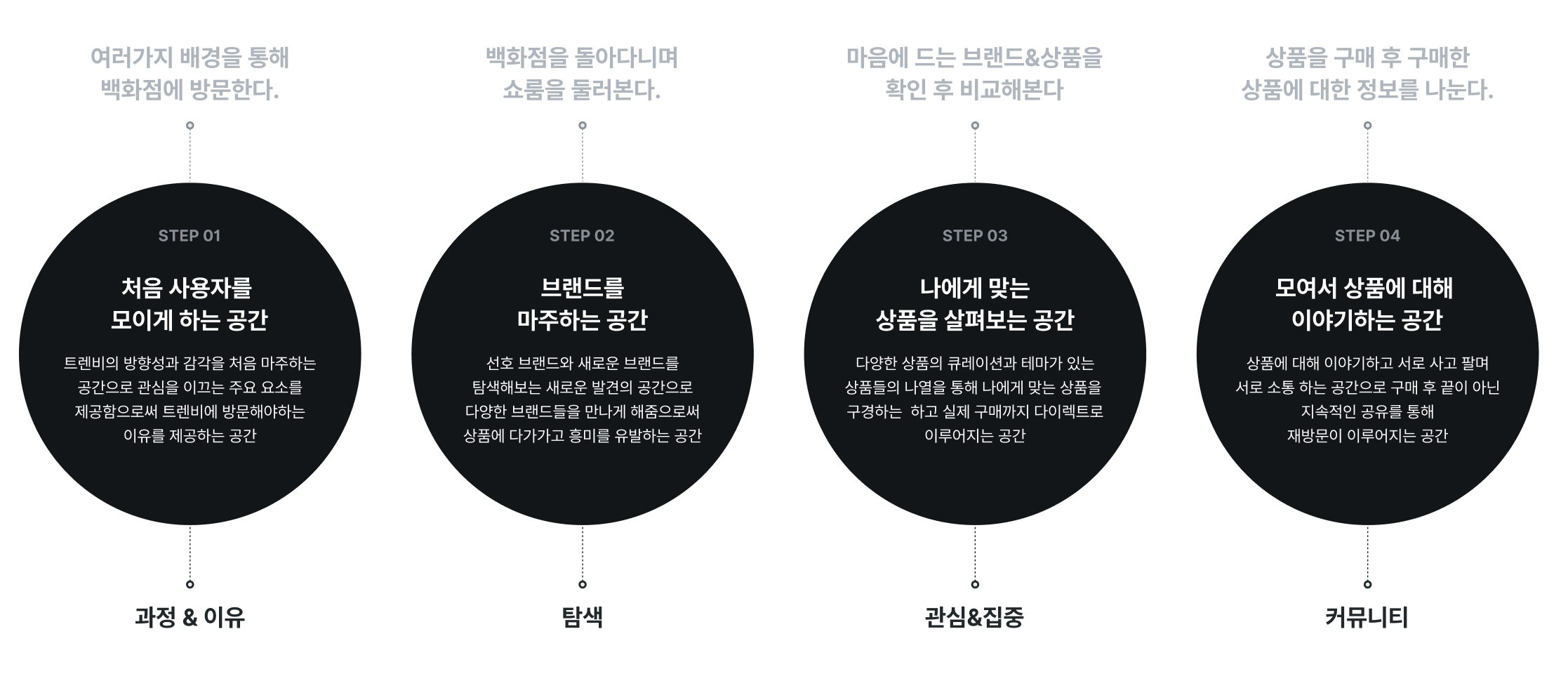
단순 구매 행위만을 위한 공간이 아닌, 다양한 볼거리를 제공하여 방문 자체가 즐거움이 되는 복합 문화 공간으로써 발전한 요즘 백화점의 모습을 착안하여 쇼핑과 탐색, 재미, 커뮤니티 공간을 모두 어우르는 Online Luxury Playground 의 모습을 지향하고자 했습니다. 오프라인 백화점에서의 친근한 쇼핑 경험을 온라인 서비스에서도 느낄 수 있도록 부드러운 어조와 디자인 요소를 찾아 반영하였습니다.


STEP 03. 내외부 전면 개선
기존 틀을 유지하면서 디자인을 개선하고 쌓여있던 레거시(Legacy)를 잘 정리하는 것까지 이번 리뉴얼의 핵심 목표로 정했습니다. 정리하고 보니 내/외부적으로 다음과 같은 작업이 필요했습니다.
내부적 개선: 데이터 기반의 UX 기획, 디자인 시스템 작업, 이전 작업물 정리와 피그마 파일링
외부적 개선: 콘텐츠 정돈, UI 디자인, 디자인 QA, 전후 데이터 평가 및 비교
이번 리뉴얼이 단편적인 개선 프로젝트로 끝나는 것이 아닌 장기적인 서비스 성장에 보탬이 되는 유의미한 작업이 될 수 있도록 뼈대 작업부터 새로 진행하고자 했습니다.
STEP 04. 구현
비즈니스팀(운영)과 개발팀 그리고 UX팀과 여러번의 미팅을 거쳐 나온 기획을 바탕으로 드디어 구현을 시작했습니다. 구현은 아래와 같은 단계로 진행되었습니다.
(1) 와이어프레임(Wireframe)
초기에는 UX 리서치와 타사/동종업계 서비스의 자료를 수집하고 분석한 후 서비스 배치 구성을 보여주는 와이어프레임(Wireframe)을 작업하여 여러 차례 싱크업 미팅을 거칩니다. 와이어프레임(Wireframe)의 장점은 구체적인 UI 디자인이 들어가기 이전에 서비스의 전반적인 플로우를 빠르게 확인할 수 있고 수정 작업도 빠르게 이루어질 수 있기 때문에 UI/UX 디자이너에게 필수적인 작업이기도 합니다. (그러나 간혹 와이어프레임만을 보고 GUI를 논하는 분들이 있어 골치 아플 때도 있습니다.🥲) 연관 부서와 끊임없이 소통하며 문제가 될 부분, 어색한 부분 등을 초기에 찾아 해결하며 더 나은 산출물을 위해 많은 고민을 하는 단계입니다. 기획 의도를 잘 어필하여 설득하고 납득시키는 부분 또한 대부분 이 단계에서 이루어집니다.
(2) 디자인
디자인을 하며 중요한 포인트로 잡았던 것은 1. 목적에 맞는 디자인인가 2. 사용하기 쉬운가 이 두 가지였습니다. UT에서 얻은 니즈를 기반으로 우리 서비스 사용자의 편의를 고려하여 설계하였으며 개발 작업 속도와 디자인 일관성 유지를 위해 최대한 디자인 시스템에서 활용 가능한 컴포넌트를 사용하였습니다. GUI는 온라인 백화점으로써의 아이덴티티(Identity) 전달을 위해 오프라인 백화점에서 볼 수 있는 인포메이션 아이콘과 디자인 요소들을 반영하고 최대한 상품이 눈에 잘 띄도록 정제되고 세련된 레이아웃을 구현하는 데 힘을 쏟았습니다.
(3) 개발
디자인을 완료하고 개발 단계로 넘어가면 테스트 서버에 올라온 작업물을 틈틈이 확인하며 작업한 대로 디자인이 잘 구현되었는지를 체크합니다. 제대로 구현되지 않은 부분들이 발견되면 개발팀과 많은 소통을 하며 해결해 나갔습니다. 개발에 대해 잘 알지 못하지만 이해하기 쉽도록 설명해주시는 개발팀 덕분에 작업이 수월했습니다.
위의 절차대로 기능이 잘 구현되었다면 다음은 숲을 보는 단계입니다. 가능하면 모든 니즈가 한 번에 반영된 결과물이 나오면 좋겠지만 이것은 사실상 불가능에 가깝죠. 특히나 ‘우선 진행하고 평가받은 후에 다시 개선하는’ 애자일(agile) 환경에서는 빠른 실행 과정을 거쳐야하기 때문입니다. 때문에 첫발(First-Step)을 잘 내딛고 나서의 이후 과정도 무척이나 중요합니다. ‘다음으로 개선해야 할 것은 무엇인지, 어떻게 해야 좋은 경험을 제공할 수 있는지・・・’ 이렇다 보니 작업자는 기록을 잘 남기는 것 또한 필수적인 역량이라고 생각합니다.
(4) 검수
마무리 단계이기에 더욱 긴장해서 체크해야 하는 검수 단계. 본인이 생각한 대로 잘 구현이 되고 오류가 없는지를 냉정하게 평가하는 시간입니다. 트렌비에서의 검수는 크게 ‘기능 개발적 이슈, 디자인적 이슈, 더 좋은 아이디어 제안, 이슈 검증 완료, 나중에 작업으로 넘기는 후 작업’ 티켓으로 나누어 진행합니다. 불과 몇년 전 신입 때는 사실 검수에 자신이 없어 디자인이 내 손에서 떠나면 그 이후는 개발자들의 역량에 맡기는 면도 없지 않았는데(진실고백) 이제는 디자인 단계만큼 꼼꼼하게 체크하고 간격 하나하나 검수하는 자신을 보니 저와 함께 일하는 개발자분들이 피곤할 수도 있었을 것 같습니다.🙏 (늘 감사하며..)
유저가 접하게 될 최종 화면을 일차적으로 직접 써보고 테스트하는 과정이다 보니 최대한 냉정하게 바라보려 노력합니다. 검수 단계에 진심이어야 유저의 입장을 간접적으로나마 공감할 수 있는 좋은 깨달음을 얻는 것 같습니다.
결과
메인홈에서 투데이와 랭킹, 검색, 중고명품이 현재 시점으로 배포가 되었고 데이터로 살펴보자면
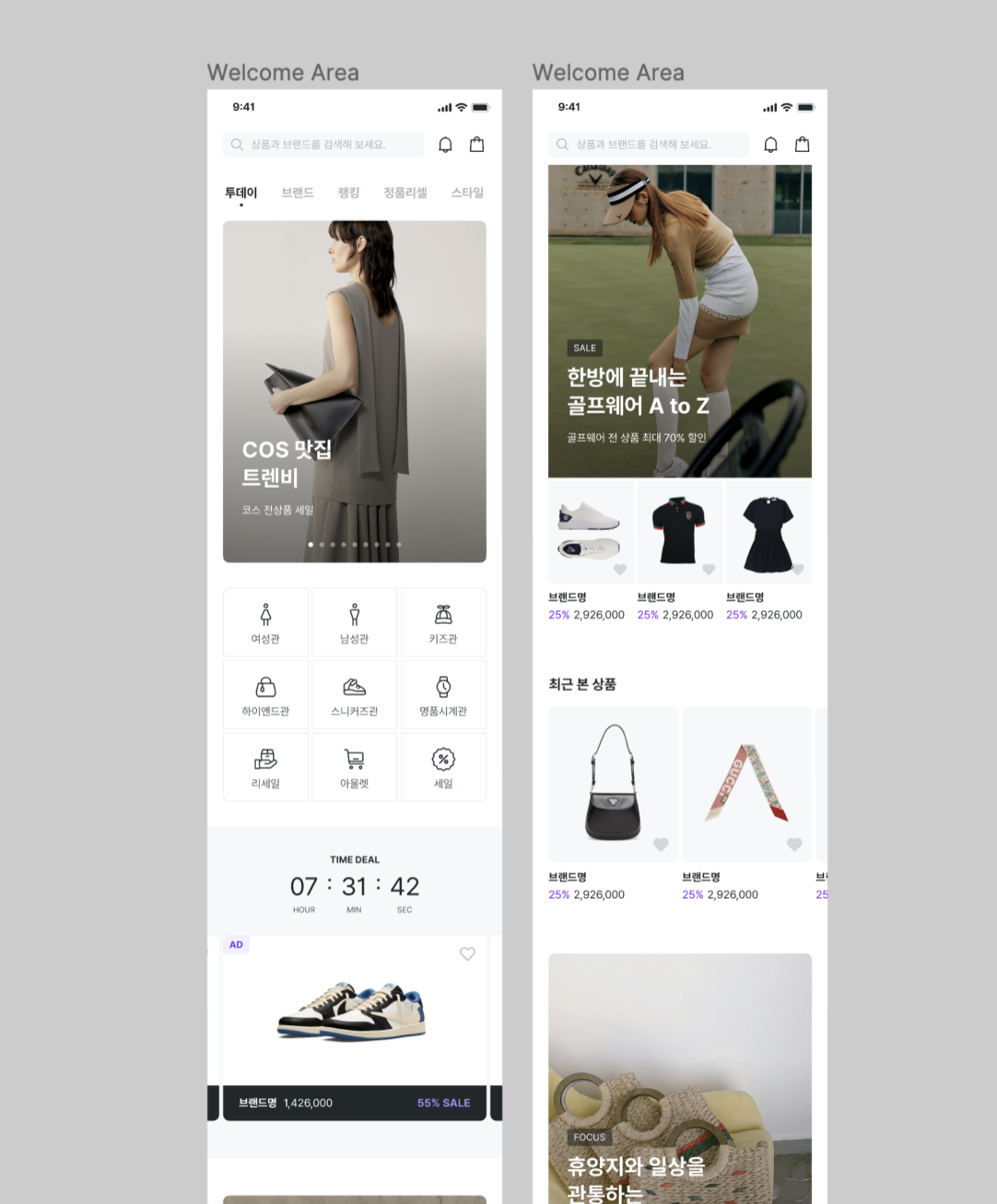
1. 투데이 메인홈


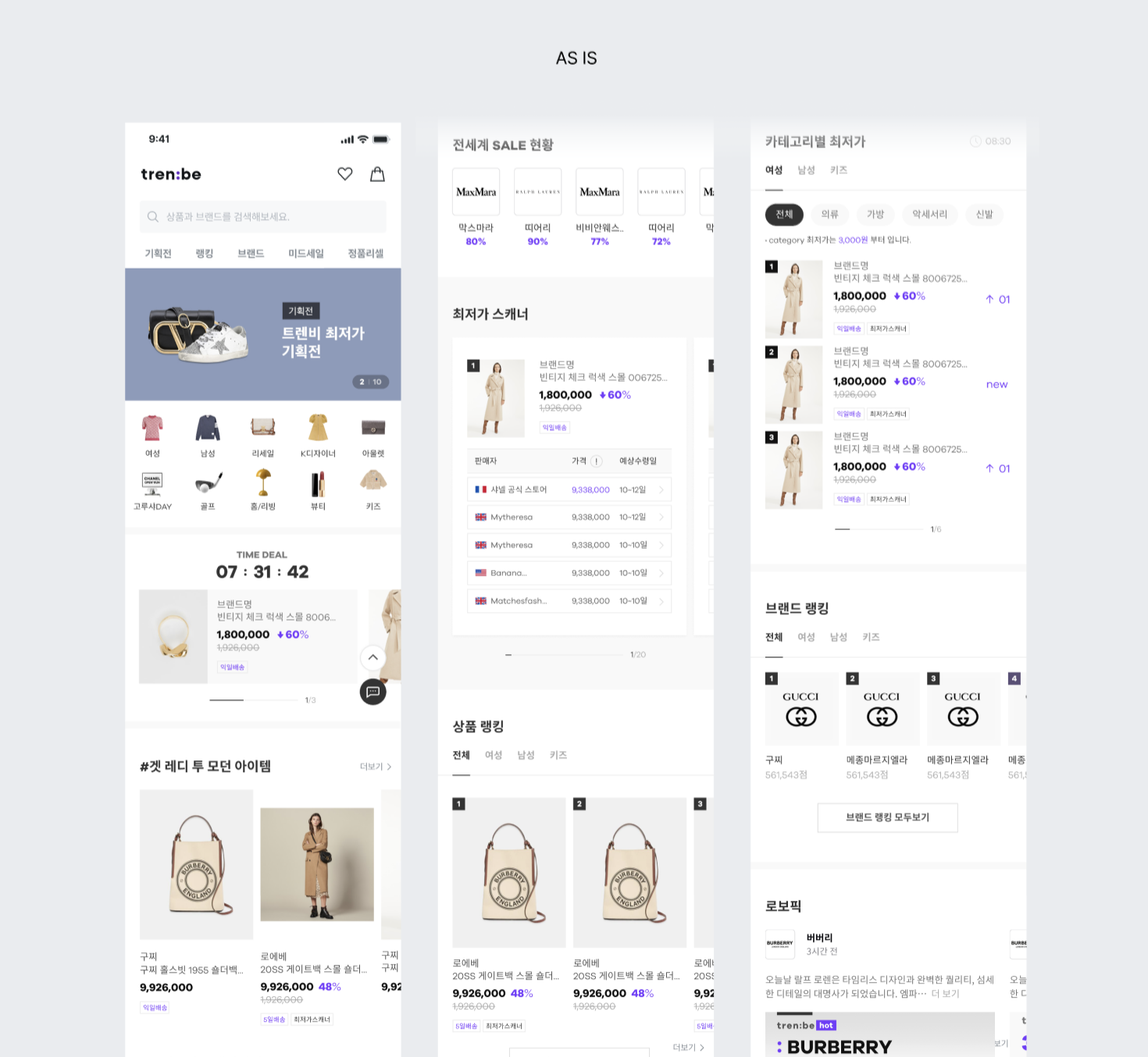
상단은 개선 이전, 하단은 개선 이후 시안입니다. 이전의 트렌비 홈화면은 상품 타임딜, 큐레이션, 최저가스캐너, 상품랭킹, 매거진 등 트렌비의 거의 모든 기능을 한 화면에 배치하여 볼거리는 많아보이지만 정돈되지 않아 다소 산만했습니다. 또한 복잡한 레이아웃으로 온라인 명품 플랫폼에 대한 신뢰도가 떨어진다는 VOC도 있었죠.
개선을 하면서 재정립한 브랜드 아이덴티티를 반영하기 위해 힘썼고 최초 메인 홈에는 기능적인 면보다 상품에 좀 더 포커스 하여 다양한 상품을 충분히 둘러본 후, 관심 있는 메뉴로 넘어가 자연스럽게 탐색할 수 있는 경험을 제공하고자 했습니다. 이전에 혼란스러웠던 시선을 편안하게 해주는 것 역시 하나의 목표이기도 했습니다.

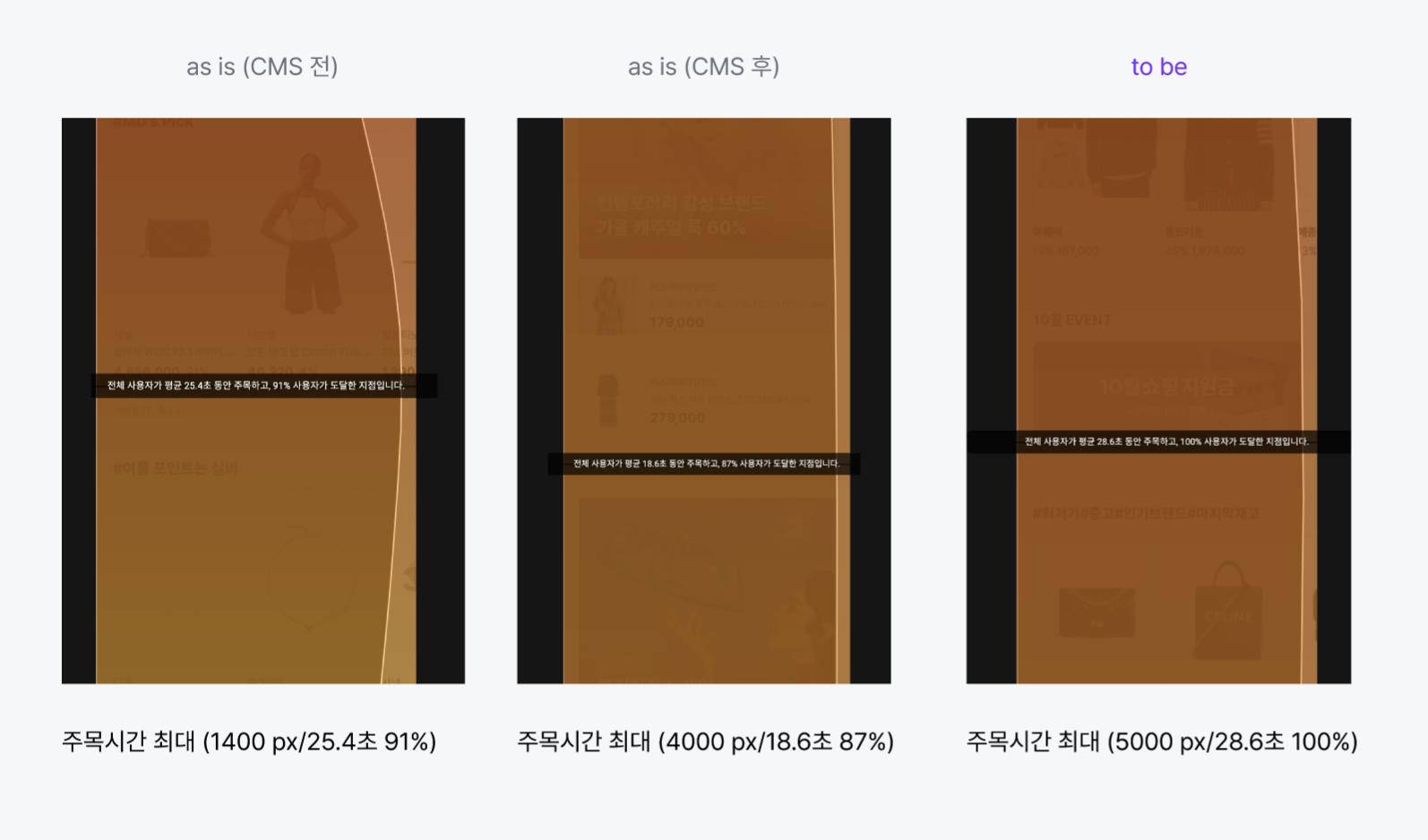
뷰저블 데이터로 살펴본 투데이(메인홈) 화면의 스크롤 및 체류시간입니다.
-
사용자의 도달률 100% 비율이 과거 (CMS 전,후)대 800px 선에서 6,800px로 약 8.5배 이상 증가
-
콘텐츠의 총 길이 이전 대비(5,400px) 이후(23,700px) 약 4.4배 이상 길어진 화면에도 불구하고 최종 콘텐츠까지의 도달 비율 61%에서 66% 약 5%가 증가
-
체류시간 역시 전반적인 화면에서 이전보다 훨씬 증가한 것을 확인할 수 있습니다.
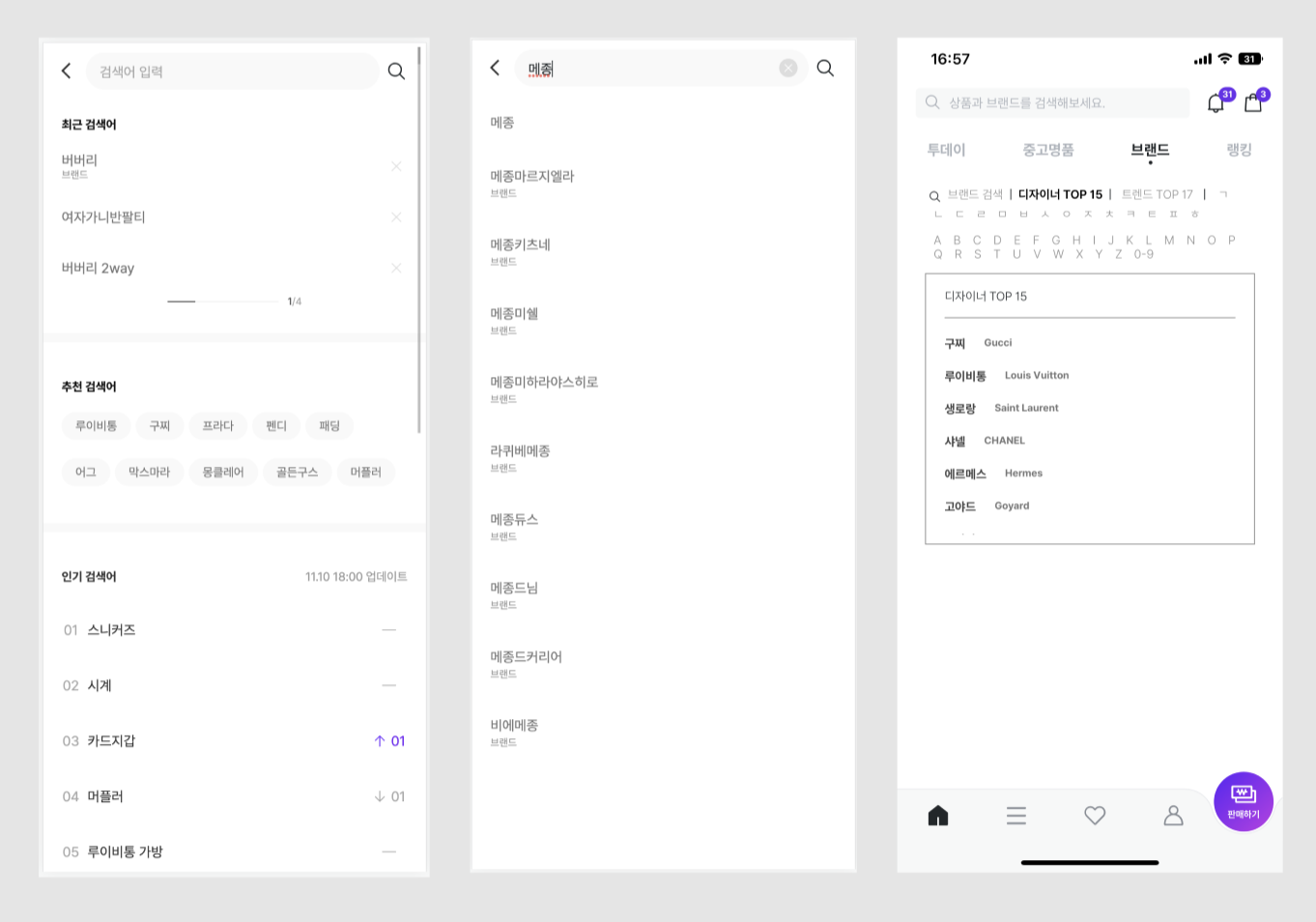
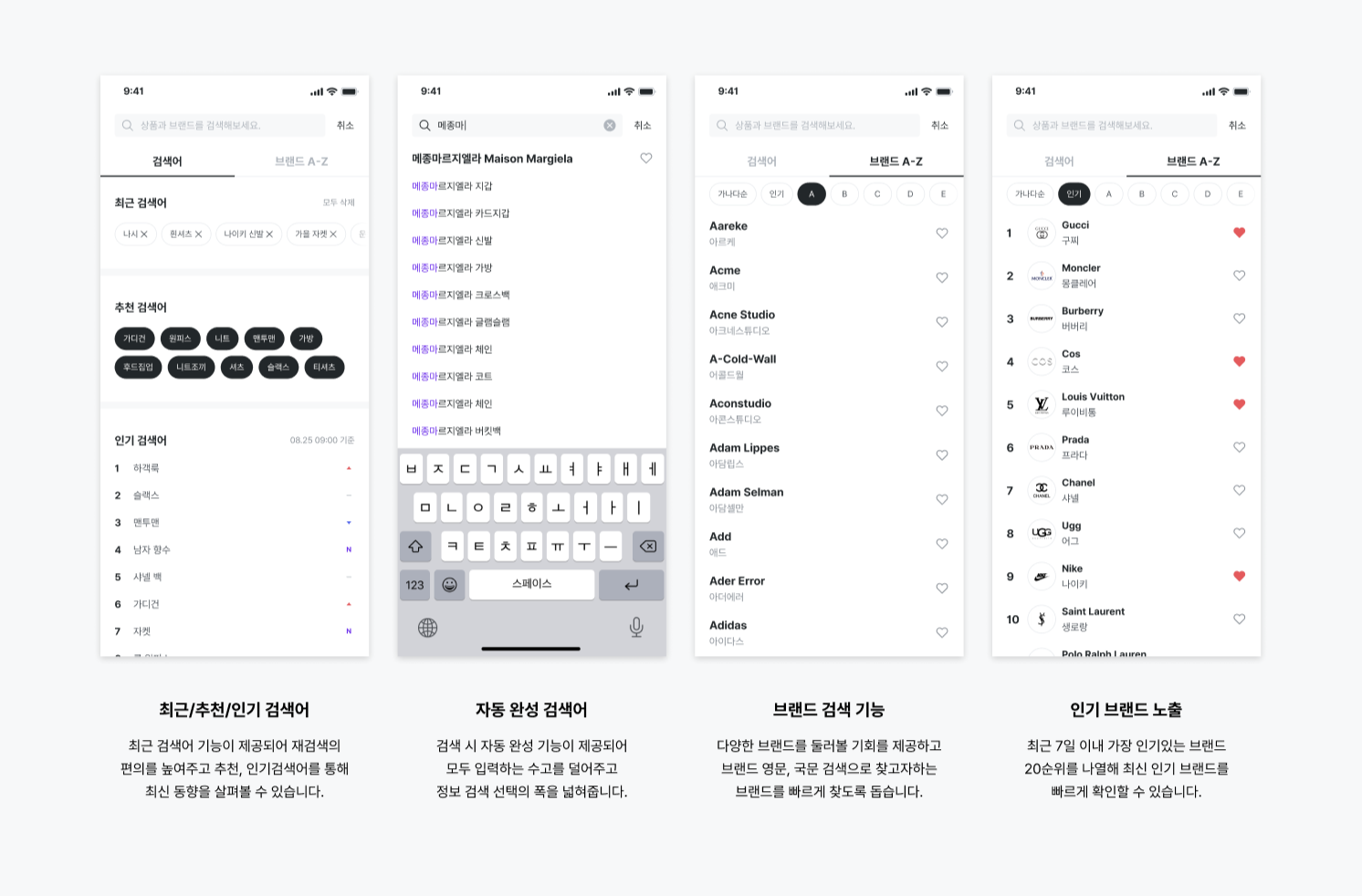
2. 검색


이 역시 상단은 개선 이전, 하단은 개선 이후의 시안입니다. 검색은 이전부터 트렌비에서 가장 클릭율이 높았던 UX로 기존에 최근 검색어, 추천 검색어, 인기 검색어를 활용하되 UI를 정돈하고 불편했던 점을 찾아 개선과 동시에 검색 활용도를 더 높일 수 있도록 기능을 추가하였습니다. 이전에는 최근 검색어 내역을 낱개로 일일이 지워야 하는 불편함이 있었기에 모두 삭제 버튼을 추가하여 여러 번 클릭의 노고를 덜어주었고 기간 내 인기가 급상승한 검색어에 N(New)배지를 추가하여 최신 동향을 살펴볼 수 있도록 하였습니다.
검색 경험은 자동 완성 검색어를 유지했으나 이전에 브랜드와 연관검색어의 UI가 동일해 구분이 어려웠던 점을 해결하고자 다른 UI 스타일로 구현하여 함께 노출이 되더라도 구분이 가능하도록 수정하였습니다. 추가로 브랜드에는 찜하기 아이콘을 배치하여 관심 브랜드를 빠르게 찜 리스트에 담아 볼 수 있도록 하고 찜하기를 유도하는 UX를 제공했습니다.
기존에 브랜드 검색은 웹 기반의 UI였기 때문에 모바일에서의 사용이 상당히 불편했습니다. 터치 영역의 확장과 상하 스크롤 변경으로 모바일 경험에 최적화된 UIUX로 개선하고 ABC순/가나순 필터링으로 유저가 찾고자 하는 브랜드를 빠르게 찾을 수 있도록 도왔습니다. 또 브랜드 검색을 검색바 영역으로 재배치하여 ‘검색’이라는 타이틀 내 자연스러운 탐색 경험이 연결될 수 있도록 변경하였습니다. 더불어 인기 브랜드를 제공해 브랜드에 대해 무지한 유저도 길을 잃지 않고 최신 인기 브랜드를 살펴 정보 검색의 폭을 넓힐 수 있도록 하였습니다.

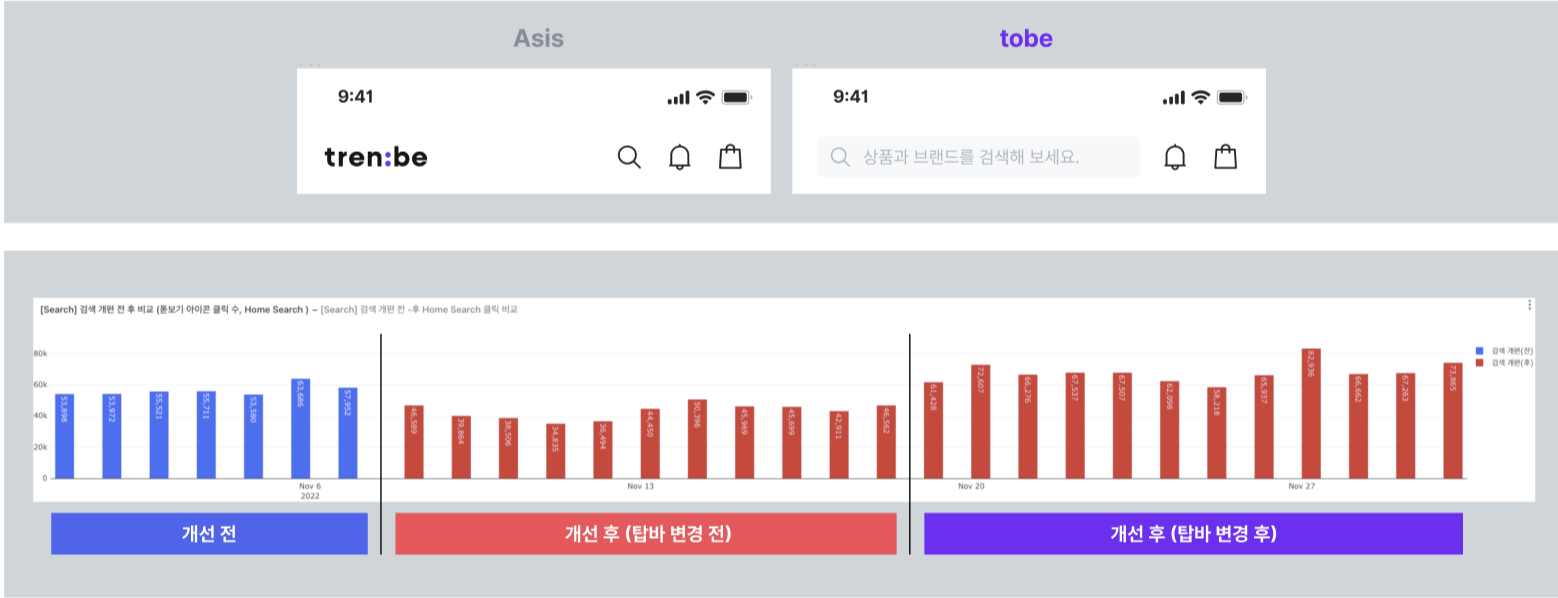
11월쯤 검색 개편 기능이 배포 되었습니다. 검색 개편 직후 전반적인 지표는 좋아졌으나 아이러니하게도 검색에 대한 클릭수는 감소하였습니다. 우리는 이것을 검색바(Search Bar)가 노출이 안되고 아이콘으로 노출되었기 때문이라는 가설을 세워 위의 As-is 검색 아이콘에서 To-be 고정형 서치바로 바꾸어 다시 재배포 했습니다.
변경 후 수치는 개선 전보다 평균 클릭률이 1만 건 이상 증가하였고, 검색 결과 PV의 평균 값 또한 소폭 상승하였습니다. 그러나 일정하지 않은 PV 폭으로 앞으로의 동향을 좀 더 살펴볼 필요가 있다고 판단하였습니다.
이처럼 눈에 띄는 좋은 성과로 만족스러운 결과를 얻은 것도 있는 반면 크지 않은 변화에 애매한 성과를 얻은 것도 있습니다. 그러나 이번 검색 개편은 기본적으로 트렌비에서 가장 높은 이용률을 자랑했던 UX였기 때문에 지표가 떨어지지 않고 유지된 것만으로도 꽤 만족스러운 개선 과정을 거쳤다고 생각합니다.
마치며
그렇게 리뉴얼은 시작이 되었고 배포가 하나씩 이루어지고 있습니다. 황무지에서 시작하다 보니 디자인 시스템 제작부터 서비스 리뉴얼까지 이것저것 준비 기간만 약 1년이 걸렸고 비즈니스의 요구사항에 따라 우선순위에 밀리기도 했지만 우여곡절 끝에 프로젝트가 진행되었기 때문인지 남다른 애정이 갑니다. 다양한 시행착오를 겪으며 배운 점과 느낀 점 또한 참 많았습니다.
- 사실 이제 시작이다. 2차 요건을 잘 정리하고 적용해서 서비스를 더 개선시키자.
- 히스토리를 잘 남기자 (미팅 내용, 추후 기능 개선건, 변경 사항 등)
- 추진력을 강화해서 팀원에게 좋은 영향력과 시너지를 주자
- 그때 그때 잘 정리하자 (이전 작업 레거시만 정리하는데 꽤 많은 시간을 할애했다. 최신 버전으로 잘 업데이트하고 디자인 시스템 관리도 꾸준히 하자)
- 데이터와 친해지자 (UI/UX 디자이너에게 데이터는 든든한 빽이다.)
이번 경험을 계기로 다른 프로젝트를 수행할 때는 분명 이전보다 순조로울 것이라는 기대를 가지며 리뉴얼 개편기 이야기를 마치려 합니다. 지치지 않고 함께해 준 개발팀과 무엇보다 처음부터 끝까지 함께 걸어준 UX팀에게 깊은 감사의 인사를 드리고 싶습니다. 트렌비의 히어로- 스토어팀이 있어서 참 든든합니다! 앞으로도 남은 리뉴얼 같이 힘내봅시다.💪